

- #POSTMANONLINE HOW TO#
- #POSTMANONLINE CODE#
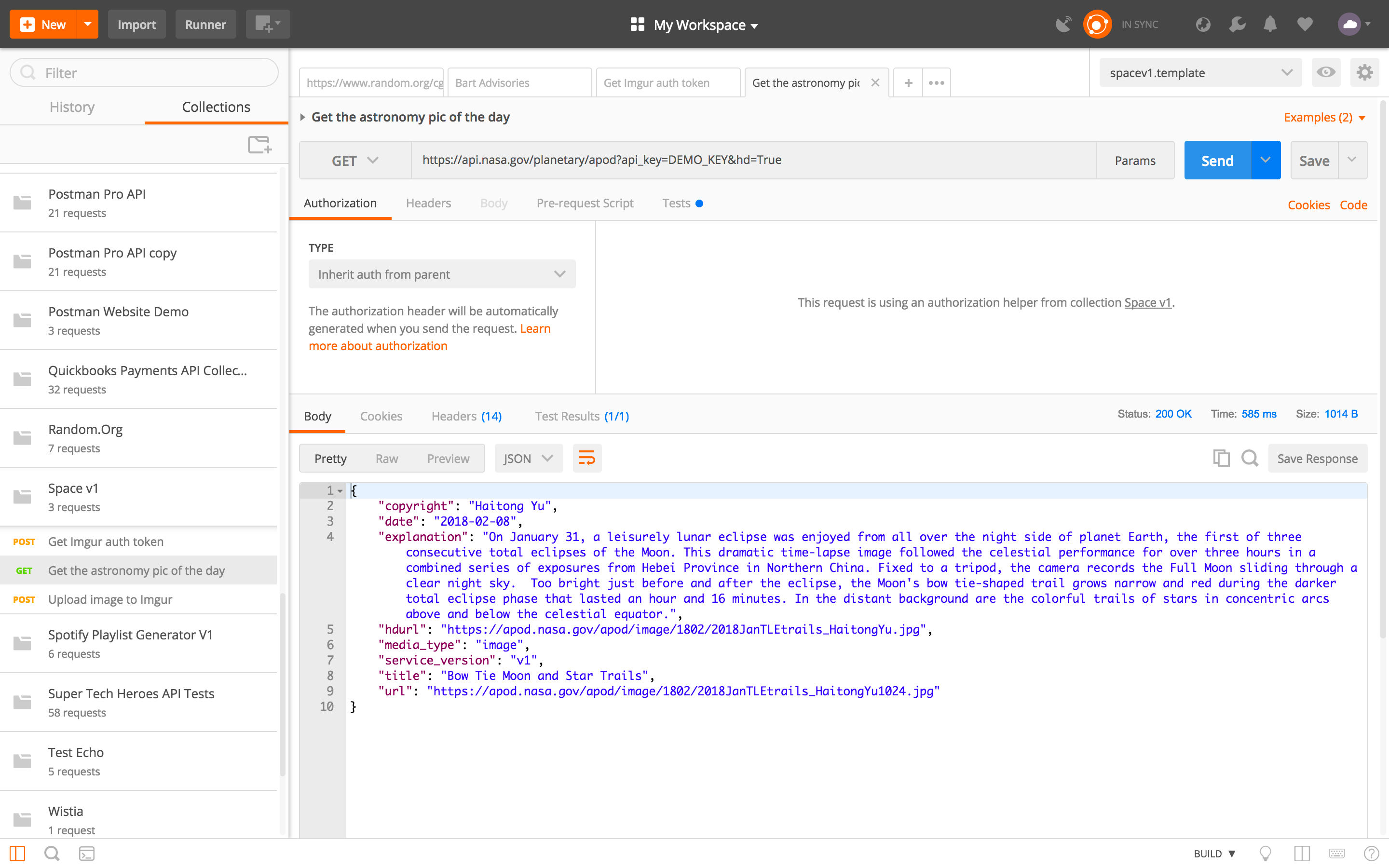
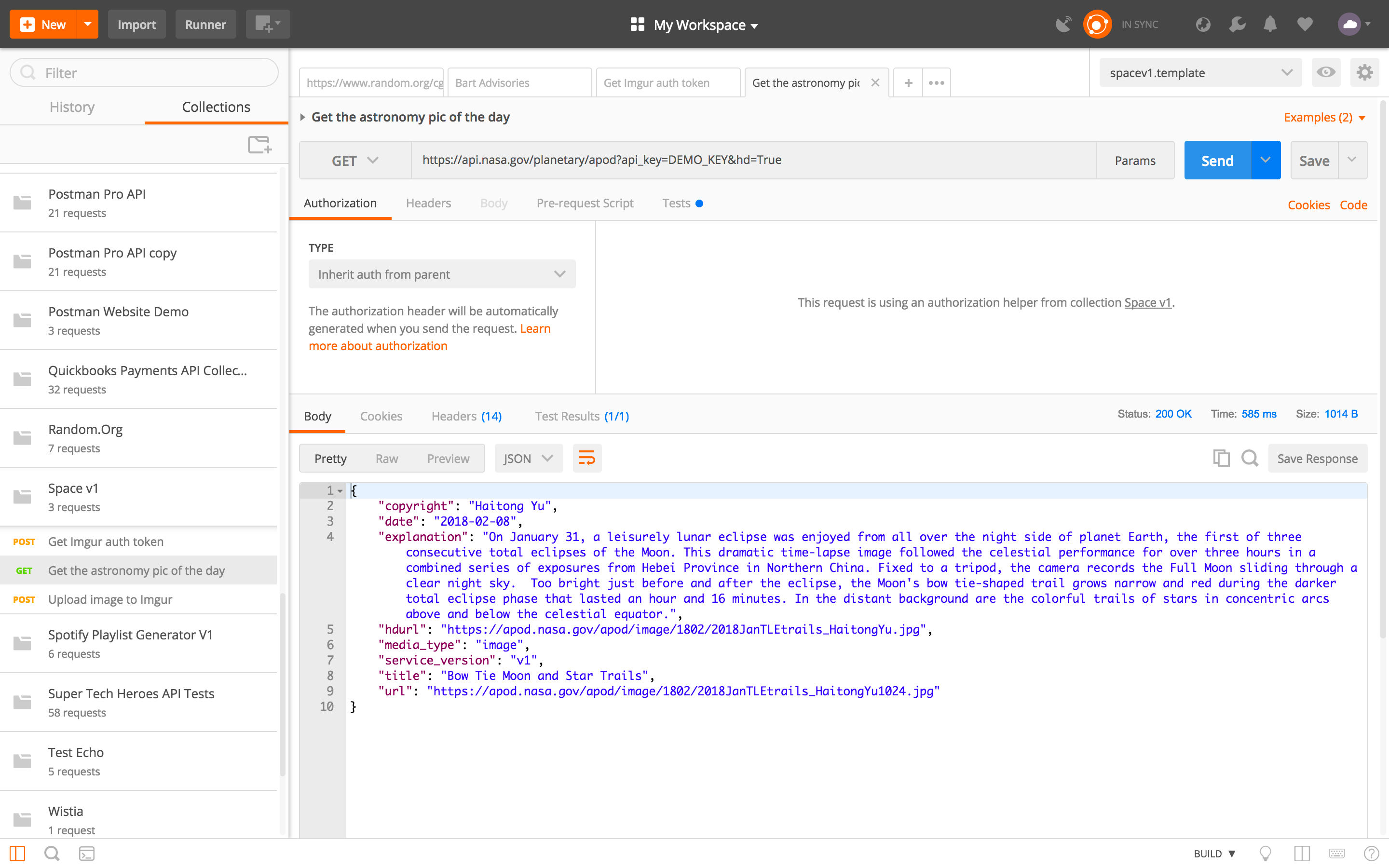
Set the query string parameter value using the VALUE column.Set the query string parameter name using the KEY column.Here’s how you can add a query string parameter to your API endpoint URL in Postman: We can use query string parameters with any HTTP method.

A pair of key and value are separated using =. Query string could be anything from information about the user (their location, age, interests, name) to information about the endpoint they are requesting).Ī typical URL with a query string looks like.
#POSTMANONLINE HOW TO#
How to set query string parameters in Postman?Ī query string is a string of characters added to the end of a URL in a web browser to pass information to the API.
Use the Url field to set the URL endpoint. Select the DELETE HTTP method from the dropdown. This step-by-step guide lets you send a DELETE request to a selected API endpoint. In Restfuly APIs, Delete requests are responsible for deleting data. Set the field value using the VALUE column. Set the field name using the KEY column. Click on the Body tab to set the request body. Set your API endpoint in the URL field. Select POST HTTP method from the dropdown. How to send POST requests with Form Data in Postman Postman allows you to include data of different formats in the request body. Unlike GET requests, POST requests can contain a request body. Postman displays the API response in the Response section. Postman sends the request to the provided endpoint and shows the result.  Use the URL field to set the endpoint URL. Since the GET method is selected by default, you don’t need to select the method. Pick a name that suits your request best. icon, and then click on the Add request link. Add a new request by hovering your mouse over your collection of choice (if you don’t have any, please create one now), click on the little. Follow the below steps to make your first request in Postman. Typically, we use GET requests for retrieving data from an API. With the core concepts out of our way, let’s use Postman for sending a basic GET request. For more information about the available endpoints, please consult the documentation for each API. If that’s the case, you can use Rick & Morty API or HTTP Bin API. The chances are that you don’t have an API handy to try out Postman with it. Requests are defined and configured by you using the Postman GUI. Postman’s requests are instructions for Postman to send HTTP requests to any API. As the name suggests, collections help you organize your workspace.Ĭollections offer features to collaborate with the team members, generate tests for your API, run the requests automatically, authorization config, pre-request scripts, and any variables you want to share among the collection’s requests. Postman’s API testing features are available for Personal, Private, and Public workspaces.Ī Postman collection consists of a group of HTTP requests. They are searchable and accessible for free. Public Workspaces allow you to share your APIs with the world. Then, you can organize it into folders and share it with your workspace members. Private workspace is only available to people who you invite to collaborate within the workspace. Personal workspace, as the name suggests, is for personal usage. There are three kinds of workspaces in Postman: The features include making requests, Inspecting responses, embedding global and Environment variables, and writing tests in Javascript, so without further ado, let’s start with some core concepts of Postman.Ī Postman workspace is where you can organize your API and team up with others in your organization. Postman offers many features, though in this article, we will talk about how to test your API. Use Postman Dynamic Variables to generate random data. Test API response headers using Postman. Postman test to check nested array value in response. Postman test to check nested field value in response. Postman test to check field value in response. Postman test to check status is not 404 or 500.
Use the URL field to set the endpoint URL. Since the GET method is selected by default, you don’t need to select the method. Pick a name that suits your request best. icon, and then click on the Add request link. Add a new request by hovering your mouse over your collection of choice (if you don’t have any, please create one now), click on the little. Follow the below steps to make your first request in Postman. Typically, we use GET requests for retrieving data from an API. With the core concepts out of our way, let’s use Postman for sending a basic GET request. For more information about the available endpoints, please consult the documentation for each API. If that’s the case, you can use Rick & Morty API or HTTP Bin API. The chances are that you don’t have an API handy to try out Postman with it. Requests are defined and configured by you using the Postman GUI. Postman’s requests are instructions for Postman to send HTTP requests to any API. As the name suggests, collections help you organize your workspace.Ĭollections offer features to collaborate with the team members, generate tests for your API, run the requests automatically, authorization config, pre-request scripts, and any variables you want to share among the collection’s requests. Postman’s API testing features are available for Personal, Private, and Public workspaces.Ī Postman collection consists of a group of HTTP requests. They are searchable and accessible for free. Public Workspaces allow you to share your APIs with the world. Then, you can organize it into folders and share it with your workspace members. Private workspace is only available to people who you invite to collaborate within the workspace. Personal workspace, as the name suggests, is for personal usage. There are three kinds of workspaces in Postman: The features include making requests, Inspecting responses, embedding global and Environment variables, and writing tests in Javascript, so without further ado, let’s start with some core concepts of Postman.Ī Postman workspace is where you can organize your API and team up with others in your organization. Postman offers many features, though in this article, we will talk about how to test your API. Use Postman Dynamic Variables to generate random data. Test API response headers using Postman. Postman test to check nested array value in response. Postman test to check nested field value in response. Postman test to check field value in response. Postman test to check status is not 404 or 500. #POSTMANONLINE CODE#
Postman test to check status code is not 404.Postman test to check whether status is 200 or 201.Postman test to check whether status is 200 OK.This article will use Postman & Javascript for API testing. API testing is the process of verifying that your Application Programming Interface (API) is working correctly. Postman helps you build APIs by providing tools to capture, validate, and test requests and responses. Postman is a tool to help you develop APIs.







 0 kommentar(er)
0 kommentar(er)
